
Pixel Caves
A downloadable asset pack
Buy Now$4.99 USD or more
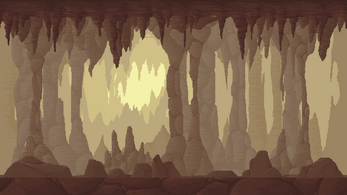
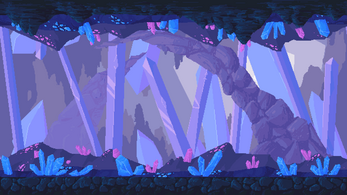
A pack of three pixel cave backgrounds for your side scrolling game.
- 117 unique sprites
- At least 7 parallax layers per background
- Numerous assets to be placed independently
- Horizontally tileable
- Base resolution 640x360 pixel
Purchase
Buy Now$4.99 USD or more
In order to download this asset pack you must purchase it at or above the minimum price of $4.99 USD. You will get access to the following files:
Pixel_Caves.unitypackage 606 kB
Pixel_Caves_Sprites.zip 2.4 MB



Comments
Log in with itch.io to leave a comment.
Absolutely BEAUTIFUL artwork - so keen to use this in my game!
Hi Gazielle, I just bought this awesome pack but I didn't see the demo scene file included. Any chance I could get access to that or download it from somewhere? Thanks for the help!
hello Gazielle, the files only work in unity or in game maker too?? do you have the sprites to make the maps with the theme of each one or is it just the backgrounds??
Hello! Sorry for the late reply I didn't see your message.
The unity package files is only usable in Unity but all the sprites are in the .zip file so you can use them in game maker if you want!
Unfortunately I didn't make a tilemap to go with these, they are just background with a floor for your character to walk on.
Hi Gazielle - these are great. How do I load them in Unity in the configuration you have in the examples? The demo scenes seem to have the layers in the wrong order, so they don't appear as they do in your images
Hello Moxiemike! I just opened this package with Unity 2020.2.1f1 to try and recreate your problem but the demo scenes seem to be working as excpecting for me.
Anyway, the sprites with the 001 prefix are the nearest foreground and the ones with 008 are the farthest background.
You can either spread them on the Z axis or use the "ParallaxLayer" script to achieve the parallax effect.
With the script you need to put your camera in the base object slot and then adjust the parallax speed slider's value. The bigger the value is, the farthest the object will seem.
I'm not sure this answer your question, but I hope this was useful !
Ah thank you! Actually I managed to arrange them using the Sorting Layer and then setting the Order in Layer (which I guess is the z axis as you suggest). But good to know there's another way too! Thanks for the help and thanks for the backgrounds, they're really cool.
I'm glad to know you achieved what you wanted to do! I hope you'll make something cool with these asset :D
Really beautiful
Thank you ! :D